Hreflang Tags: The Complete Guide For A Multilingual Site

When you expand your site into new markets, in different languages, you obviously want Google and all search engines to display the right page of your site in the search results, in the right language, to the right user.
The Hreflang tag will allow you to explicitly tell all search engine spiders the language and geographical parameters of your content.
In this article we will go through all the aspects of the hreflang tag in order to help you set up and optimise your multilingual SEO.
We will therefore answer the following questions:
- What is a Hreflang tag, what is it used for and when should it be used?
- Why is this tag so important for your international SEO?
- What is the difference between the Hreflang tag and the canonical tag?
- How do you implement Hreflang tags on your multilingual website?
- What are the common mistakes to avoid when implementing them?
- What are the best practices for implementing Hreflang tags?
- How do you audit Hreflang tags and ensure they are correctly set up?
Hreflang tags: what are they?
This tag was initiated by Google in 2011 with the main objective of explicitly informing the geographical area and language of a page when it has several pages with equivalent content but for a different audience.
We call "hreflang tag", a bit wrongly and for short, because it is in fact the hreflang attribute of a link <link> tag. So we should say “link tag with hreflang attribute” instead - admittedly, it's a bit long.
When to use Hreflang tags?
There are several situations where you should start thinking about implementing a hreflang tag strategy:
- You want to internationalise your site by translating its content into different languages
- You have similar content but are targeting different regions or countries. For example, you have different pages in French that target French, Canadians and Belgians.
It has to be equivalent content.
If you are writing a page that is only for the Spanish market, and this page does not have equivalent content in other countries, then you should not include hreflang tags in the html code of this page.
Why is the Hreflang tag important for international SEO?
The main purpose of the hreflang tag is to accurately define the language and country targeted by the content on each page.
This is crucial information to help search engines deliver the right version of a page to the right user.
So when users find your page, they can be sure they are getting the right version, in the right language.
This results in a lower bounce rate, which sends a very positive signal to Google about the user experience and whether or not the user's query matches the content of the page provided in the results.
Imagine for a moment that Google has failed to understand that your page is aimed at a specific language and country.
A user who does not speak the language and does not understand the information presented to him will unsurprisingly leave your site very quickly. They will be disappointed and Google may relegate these pages to the abyss of its search results.
The logical result is that your content will not find an audience in the foreign markets you wish to address.
What is the difference between the Hreflang tag and the canonical tag?
The canonical tag is also a link tag whose "rel" attribute has the value "canonical". Its purpose is to mention to robots the official url of a page in the case where the same content is accessible with several URLs. This can be urls with different paths but also urls with an identical path but where url parameters are added.
In this way, you avoid having pages with identical content indexed by Google and you avoid being penalized for duplicate content.
The canonical tag can be used and displayed at the same time as the hreflang tags. They are complementary.
One will indicate the official URL of the page, the others will specify an equivalent content of this page in other languages or for an audience in another country.
How to implement Hreflangs?
To implement link hreflang tags, you can indicate this in several ways on the site:
In the Header of the HTML code of the page
The hreflang tags will then take the html form like this:
<link rel="alternate" hreflang="en" href="https://www.xxx.com/fr/" />
<link rel="alternate" hreflang="pt" href="https://www.xxx.com/pt/" />
<link rel="alternate" hreflang="en" href="https://www.xxx.com/en/" />
In this example, there is no country code, we are only addressing people who speak French, Portuguese and English.
This is the method most used by webmasters and web designers, as well as by almost all CMS plugins such as Wordpress, Shopify, Prestashop, Drupal,...
In the XML sitemap of the site
Another method of integrating hreflang is to insert them directly into a sitemap.xml file.
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" "xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://www.xxx.com/fr/</loc>
<xhtml:link rel="alternate" hreflang="en" href="https://www.xxx.com/fr/"/>
<xhtml:link rel="alternate" hreflang="pt" href="https://www.xxx.com/pt/"/>
<xhtml:link rel="alternate" hreflang="en" href="https://www.xxx.com/en/"/>
</url>
</urlset>
In the HTTP header
It is also possible to fill in the regional and linguistic equivalences of the pages through the HTTP header.
Link: < https://www.xxx.com/fr/; rel="alternate "; hreflang="en",
< https://www.xxx.com/pt/>; rel= "alternate "; hreflang= "pt ",
< https://www.xxx.com/en/; rel= "alternate "; hreflang= "en "
This method is by far the least commonly used.
5 common mistakes to avoid with Hreflangs
There are some mistakes that are often made when integrating hreflang tags into your multilingual site. Here are the most common ones:
1 / The language or country codes are invalid.
This is one of the most common errors encountered when auditing a multilingual website.
If the presence of hreflang tags is a very good point for international SEO, it must be correctly set and use the right language codes and country codes.
It is not uncommon to see sites that want to target Swedish people using the code "se-SE", or Czech people with the code "cz-CZ" or Danish people with the language code "dk".
All these configurations are wrong, because the language code is wrong, you should use "sv" for Swedish, "cs" for Czech or "da" for Danish.
One can also find the code "sp" when thinking of Spanish instead of "es" which is the official language code.
Finally, the inversion of the language code (which must be in the first position) and the country code (which is optional and therefore in the second position) is also a relatively common error.
The use of a hreflang us-en tag, for example, is an error. Here, we want to target an English-speaking American audience, but by placing the country code in the first position, we get a targeting that is not correct.
This can be more problematic when the two codes have an equivalent in each category. For example, a multinational site that wants to target French speakers in Canada but uses the hreflang code "ca-fr".
This will actually tell the search engines that it wants to target Catalan speakers based in France. It's not the same thing at all!
To avoid getting the wrong language or country code when setting the hreflang tags, we advise you to use this Hreflang tag generator which will allow you to easily obtain the right codes for the international targeting of your content.
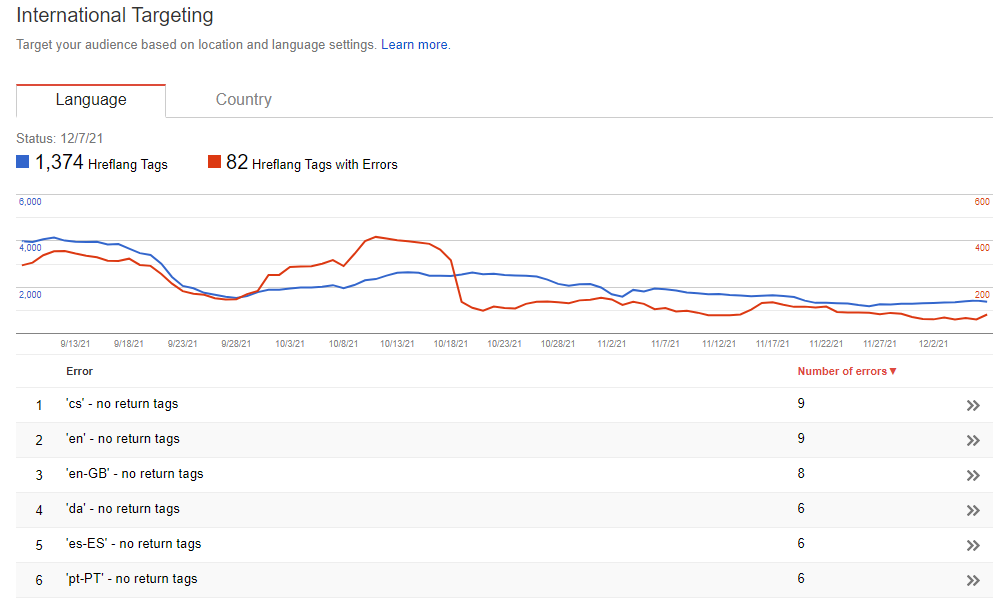
2/ Not specifying a return tag
Let's take a page A that indicates, thanks to a link hreflang tag, that it has an equivalent (a page B) for other regions or languages. If page B does not link back to page A, indicating that it is the equivalent of page B, this is a return tag error.
This error will be reported back to you in the report on international targeting in the Search Console.
It is also necessary that the page B mentioned on page A is actually accessible and does not have a crawl and indexing error.
3/ Implementing hreflang tags on pages that prevent indexing
If you add hreflang tags to pages that prevent indexing either by a robots noindex tag or by a directive in the robots.txt file, this will generate an error that you will find in the Search Console reports.
Indeed, Google will not be able to follow the link back to this non-indexable or robots.txt blocked page.
4/ Mixing different integration methods
As we saw earlier, there are several methods for implementing hreflang tags on an international site. A bad idea would be to use a compilation of these methods, which would create a certain complexity in the management of the site.
To avoid any problems and reduce the probability of conflicts and setting errors, it is advisable to stick to a single implementation method based on the specifications of your CMS or the technical team developing the site.
Especially since it is totally useless to use several methods at the same time.
The management of hreflang on Wordpress, Prestahop or Shopify is automated thanks to specific modules for the internationalisation and multilingual management of the site such as polylang on Wordpress.
When you don't control the code and you don't want to work with an SEO expert, it is probably the best option to let these CMS plugins do the work.
5/ Thinking that this will solve the problems of duplicate content.
We could naturally think that indicating the page that Google should show to Internet users according to their geographical origin thanks to the implementation of hreflang tags would solve the problems related to duplicate content.
But unfortunately, it is not that simple.
In fact, while Google will understand that it needs to display a page in French to an audience based in France and the equivalent page, also in French, that it needs to display to an audience based in Belgium, in reality these two pages will often be in competition.
One may have a much higher authority (receiving many backlinks) and the other none.
In this case, it is possible that the same page (with the higher authority) is presented to both audiences. It is even possible that the other page is not even indexed, as the content seems very similar.
The presence of the hreflang tag will not solve this problem.
In order for two similar pages to perform well in the search results of the two geographical areas they target, an international netlinking strategy should be implemented to create authority for these two respective markets.
The optimal solution is still to offer different and customised content for each local target audience combined with a backlinks campaign on these pages. Of course, this generates costs related to a much higher investment. But the engagement of the audience will also be increased tenfold in the long run.
=> There are other less serious errors for which Google will automatically apply a correction, but which it is better to avoid.
Using underscores to build up the locale.
Search engines recommend using a locale that separates the language from the country with a hyphen and not an underscore.
However, we often see hreflang tags with this type of configuration. This may have something to do with the fact that some programming languages like Java use underscores to form locales, so some computer developers use them too.
But this kind of error will not necessarily show up in your Search Console report, as Google intuitively corrects the locale to the correct format.
Hreflang UK tag (en-UK)
Another very common type of problem, as mentioned earlier, is that the country code can often be wrong.
A country such as the UK can cause problems for webmasters, as they will be intuitively encouraged to use the code "uk" to refer to the UK. However, it is necessary to use ISO 3166-1 Alpha 2 codes, and for the UK this corresponds to the code "gb" (for Great Britain).
As with the underscores, Google can interpret this on its own and will easily understand that you are targeting the UK, as this is a common mistake.
Do not use absolute URLs
For both hreflang and canonical tags, it is recommended that you use absolute URLs, i.e. including the protocol (https), the host (the domain name) and the path of the url.
If you only use the path, search engines will adapt and interpret the resulting absolute url. But this can be problematic if your international url structure is based on ccTLDs and you do not use absolute urls in the hreflang tag.
Self-referencing hreflang tags
It is also a good practice to self-reference the current page url in the hreflang tags. But if you omit it, there is little risk that it will impact your SEO, and again Google will deduce that it must take into account the current url in the hreflang (provided that it is found in the hreflang of the corresponding pages with the right setting).
How do I audit hreflang tags and ensure they are set up correctly?
To check and audit the correct configuration of your multilingual site's hreflang tags, there are several tools that can help you.
First of all, Google Search Console offers a report that will list all the issues related to hreflang tags that Googlebot has encountered. This will allow you to consider the initial corrections to be made to the affected pages.
We can also use Screaming Frog, a renowned SEO crawler, to ensure the presence and validation of hreflang tags. The tool will crawl the entire website and an analysis of this data will give us a clear and precise view of the level of optimisation of the tags.
Finally, at nativExpand, we offer to audit the technical part of your website and the hreflang tags. This is an essential point to which we devote particular attention as an international SEO specialist. Do not hesitate to contact us.
Best practices for implementing Hreflang tags
In conclusion, we will summarise the best practices to follow when internationalising your website and implementing a Hreflang strategy, a key element to ensure optimal visibility on the web in your target markets:
- Use the right language codes and country codes with the right locale template: first the language, then, if necessary, indicate the country code. It is also possible to mention only the language you are targeting. It all depends on the international SEO strategy you adopt. To ensure that you use the correct language and country codes, refer to the standard ISO 639-1 format for languages and the standard ISO 3166-1 Alpha 2 format for countries.
- Ensure that the canonical url matches the one mentioned in the hreflang tag.
- Check that all corresponding pages point to the same pages with the correct urls.
- Auto-reference the url of the current page, although it will not be considered a full error to omit it. The idea is to do everything possible to send the right signals to the search engine robots.
- Prefer the use of absolute URLs to relative URLs in order to avoid any error or ambiguity.
- Use the correct locale template with a dash rather than an underscore.
- Choose a single method of declaration, either in the header of the html code, in the sitemap.xml of the site, or through the HTTP headers.
- Check that all the pages mentioned are accessible to robots and that no HTTP error occurs (500, 404, 403,...)